GA4 und GTM Server Side Tagging in wenigen Minuten einrichten
In diesem Artikel erkläre ich die Funktionsweise von Server Side Tagging mit dem Google Tag Manager (GTM). Dabei gehe ich Schritt für Schritt durch das Setup und zeige dir, wie du für deine Webseite den Google Tag Manager (GTM) auf einem eigenen Server betreiben kannst und so z.B. Google Analytics (GA4) DSGVO-konform einsetzen kannst.
Übersicht und um was es geht
Das Thema GDPR / Datenschutz-Grundverordnung ist nicht erst seit gestern in aller Munde. Doch spätestens mit dem im Juli 2020 ergangenen Urteil “Schrems II” ist die Übermittlung personenbezogener Daten außerhalb geschützter Rechtsräume – hier im Speziellen die USA – sehr problematisch geworden.
Kurz ausgeholt, worum es geht. Der Gesetzgeber stuft persönliche Daten als besonders schützenswert ein. So beispielsweise das Geburtsdatum, den Namen, eine E-Mail-Adresse oder eine Anschrift. Im Grunde alles, was geeignet ist, um aus den Daten (oder Datenfragmenten) einen Rückschluss auf eine natürliche Person zu bekommen. Ein dabei häufiger Streitpunkt war, wie mit der IP-Adresse bspw. eines Laptops im Internet umzugehen ist, wenn durch diese IP-Adresse möglicherweise die natürliche Person zu identifizieren sein könnte.
- Übersicht und um was es geht
- Ein Webseitenaufruf hinterlässt Spuren
- Server Side Tagging als Lösung
- Server-Side Tagging mit Google Tag Manager installieren
- 1. Serverinstallation für GTM
- 2. Software Pakete installieren
- 3. Subdomain einrichten
- 4. Webserver und SSL einrichten
- 5. Konfiguration nginx vorbereiten
- 6. Google Tag Manager Server-Container erstellen
- 7. Installation der Server Side Tagging Container
- 8. Test deiner Installation
- 9. Einrichten des Server Side GTM Containers
- 10. Best Practices
- 11. Fazit
- Ich möchte GTM Server Side Tagging nutzen 👋
Der BGH hat mit seiner Entscheidung vom 16.05.2017 im Aktenzeichen VI ZR 135/13 unmissverständlich klargestellt, wie der Gesetzgeber eine IP-Adresse eines Geräts einzustufen gedenkt und folgt damit der Rechtsprechung des EU-Gerichtshofs vom 19.10.2016 in der Rechtssache C-582/14. Eine IP-Adresse ist seitdem als personenbezogenes Datum zu betrachten.
Die Beurteilung des Gesetzgebers stößt seither auf ein unterschiedliches Echo. Während es noch einfach nachvollziehbar ist, wie beispielsweise aus einer Telefonnummer der Rückschluss auf eine natürliche Person gezogen werden kann, bedarf es bei einer IP-Adresse doch schon erheblich mehr Fantasie.
Jedenfalls führt die Rechtsprechung zu spannenden Herausforderungen in der Praxis. Denn jeder Aufruf einer Webseite ist damit zugleich ein DSGVO-relevanter Vorgang, da zwingend davon auszugehen ist, dass personenbezogene Daten (die IP-Adresse des Anschlussinhabers) übermittelt und verarbeitet werden.
Wie sieht es also mit auf der Webseite eingebundenen Diensten und Quellen Dritter aus, die ein Webseitenbesucher nicht explizit aufrufen möchte, an die die IP-Adresse aber zwangsläufig übertragen wird?
Ein Webseitenaufruf hinterlässt Spuren
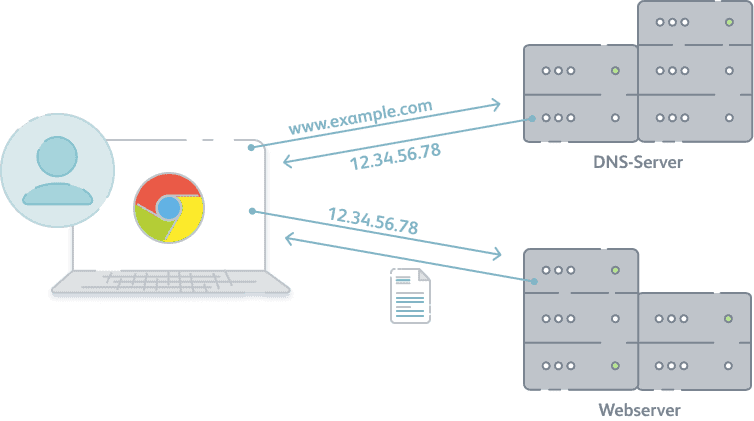
Beim Aufruf einer Webseite stellt der Client eine IP-Verbindung zum Webserver her. Dabei löst der Client in der Regel einen Namen (bspw. gridscale.io) in eine IP-Adresse auf und fordert dann die Webseite unter der IP-Adresse an. Für die Kommunikation verwenden Client und Server ein standardisiertes Protokoll (das Hypertext Transfer Protokoll – HTTP).

In dem Quellcode einer Webseite können nun von fremden Quellen weitere Inhalte (bspw. Bilder oder kleine Skripte) eingebunden sein. Ein gängiges Beispiel sind Programme, um den Besucherfluss zu analysieren oder Bilder von anderen Servern bzw. die häufig anzutreffenden Buttons aus sozialen Medien wie Facebook, Twitter, Instagram und dergleichen.
All diese Verweise führen dazu, dass der Client ohne das Zutun des Anwenders weitere HTTP-Verbindungen öffnet, um die eingebundenen Quellen zu laden bzw. anzuzeigen. Dabei wird ebenfalls die IP-Adresse des Clients an den jeweiligen Diensteanbieter geschickt – also ein DSGVO-relevanter Vorgang. Sitzt dieser Anbieter (bspw. Google) dann in den USA, ist eine solche Einbindung ohne vorheriges Opt-In des Anwenders rechtswidrig.
Server Side Tagging als Lösung
Um dennoch Dienste wie beispielsweise Google Analytics (GA4) auf der Webseite einbinden zu können, kann der Umweg über einen auf eigenem Server betriebenen Google Tag Manager (GTM) aka Server Side Tagging nützlich sein. Dabei wird ein zweiter GTM-Container erstellt, der auf dem selbst betriebenen Server liegt und als Proxy fungiert. Der GTM-Container wird somit nicht mehr von Google ausgeliefert, sondern liegt in der Verantwortung des Webseiten-Betreibers und dieser kann dadurch selbst entscheiden, welche Daten an wen übertragen werden.
Server-Side Tagging mit Google Tag Manager installieren
1. Serverinstallation für GTM
Zur Installation erstelle dir hier über das GUI von gridscale einen kleinen Server und wähle als Betriebssystem bspw. Ubuntu aus. Nach dem Start des Servers meldest du dich per SSH an.
2. Software Pakete installieren
Für das Setup empfehle ich einen nginx-Webserver mit Let’s Encrypt SSL-Zertifikaten. Darüber hinaus brauchst du eine Docker-Umgebung, da der von Google bereitgestellte Container für den Google Tag Manager als Docker-Image ausgeliefert wird.
Zunächst einmal evtl. ausstehende Updates installieren:
apt-get update && apt-get -u upgradeDann nginx, certbot (für die Zertifikatsverwaltung via Let’s Encrypt) und die Docker-Umgebung installieren.
apt-get install certbot docker.io nginx3. Subdomain einrichten
Für die Einrichtung des Google Tag Managers (GTM) benötigst du zwei Subdomains. Eine Domain für den Live-Container und eine Domain für den Preview-Container. Lege hierzu zwei Subdomains an und lasse die IPv4- und IPv6-Adresse auf die Adressen deines neuen Servers zeigen.
Beispiel für die beiden Subdomains:
- tracking.go2cloud.io
- preview.go2cloud.io
4. Webserver und SSL einrichten
Nun stoppe den nginx-Server erst einmal und besorge dir für die beiden Subdomains ein Let’s Encrypt Zertifikat.
service nginx stop
certbot certonly --standalone -d tracking.go2cloud.io,preview.go2cloud.io --agree-tos --register-unsafely-without-email5. Konfiguration nginx vorbereiten
In der Standardkonfiguration liegt jetzt in /etc/nginx/sites-enabled ein symlink “default”. Den symlink kannst du löschen. Dann gehe in den Ordner /etc/nginx/sites-available.
Da wir alle HTTP-Verbindungen über SSL absichern wollen, kannst du die Datei redirect_http2https anlegen und mit folgendem Inhalt füllen:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 301 https://$host$request_uri;
}Du linkst diese Datei dann später in das Verzeichnis sites-enabled, damit der nginx Webserver diese Konfiguration berücksichtigt.
Dann legst du eine weitere Datei tracking.go2cloud.io an und füllst sie mit folgendem Inhalt. Achte darauf, go2cloud.io durch deine eigene Domain auszutauschen:
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name tracking.go2cloud.io;
gzip on;
gzip_disable "msie6";
gzip_min_length 100;
#### Lets Encrypt ACME Challenge
location ^~ /.well-known/acme-challenge/ {
allow all;
root /var/lib/letsencrypt/;
default_type "text/plain";
try_files $uri =404;
}
#### Lets Encrypt ACME Challenge
#### Proxy to docker backend with GTM ####
location / {
proxy_pass http://localhost:8080;
}
ssl_certificate /etc/letsencrypt/live/tracking.go2cloud.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/tracking.go2cloud.io/privkey.pem;
}Es handelt sich hier um eine Basis-Konfiguration, die alle Anfragen auf tracking.go2cloud.io auf das Proxy-Backend http://localhost:8080 umleitet. Auf diesem Backend, nicht direkt von der Außenwelt erreichbar, lässt du dann später die Docker-Container mit dem Google Tag Manager (GTM) laufen.
Speichere die Datei und kopiere sie:
cp tracking.go2cloud.io preview.go2cloud.io
Öffne nun die Datei preview.go2cloud.io und passe die Domain-Einstellungen im oberen Teil an. Wenn du ein SSL-Zertifikat mit beiden Domains erstellt hast, brauchst du nichts weiter ändern. Andernfalls musst du auf das zweite SSL-Zertifikat verweisen.
Das Proxy-Backend für den Preview-Container lauscht auf http://localhost:8079, daher musst du hier den Port noch anpassen.
Speichere die Datei ab und gehe in das Verzeichnis /etc/nginx/sites-enabled. Dort verlinkst du jetzt alle drei Dateien:
ln -s ../sites-available/tracking.go2cloud.io ./
ln -s ../sites-available/preview.go2cloud.io ./
ln -s ../sites-available/redirect_http2https ./Starte nun den Webserver neu. Wenn die Konfiguration keinen Fehler enthält, bist du bereit für den nächsten Schritt:
service nginx start6. Google Tag Manager Server-Container erstellen

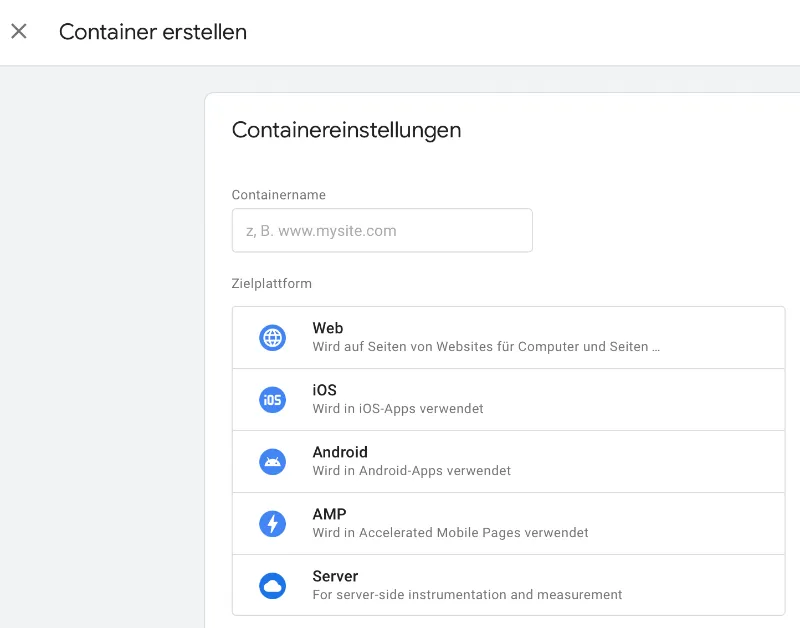
Melde dich jetzt in deinem Google Tag Manager an. Dort erstellst du nun zunächst einen neuen Container vom Typ Server.

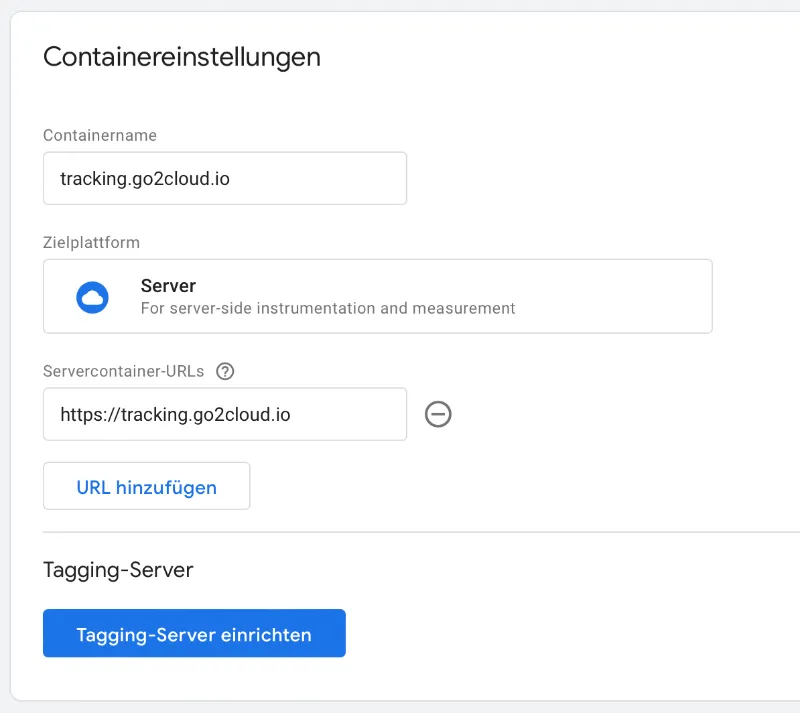
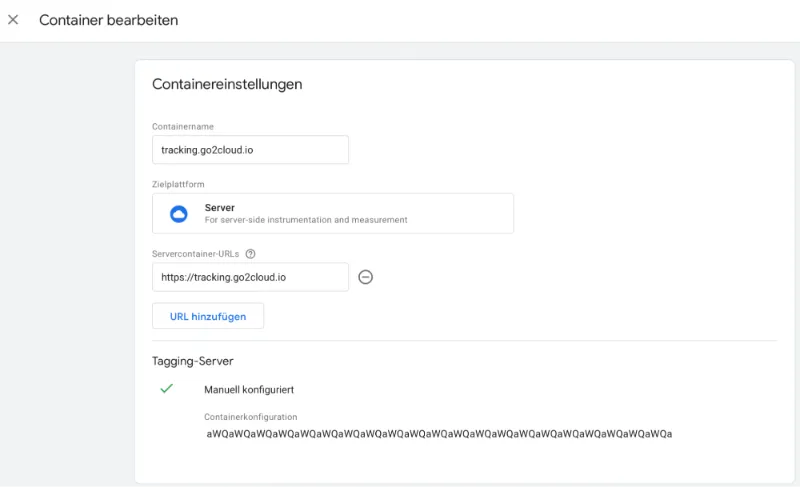
Öffne nun die Container-Einstellungen und füge eine Domain für deinen neuen Container hinzu. Speichere die Einstellungen. Öffnest du jetzt erneut die Container-Einstellungen, enthält der Dialog einen Configurations-Token. Diesen brauchen wir später, am besten kopierst du ihn dir schon einmal.

7. Installation der Server Side Tagging Container
Jetzt fehlen nur noch die Docker-Container auf deinem Server. Dazu ziehst du dir zunächst einmal den GTM-Container von Google und startest den ersten von zwei Containern als Preview.
WICHTIG: Der GTM Server Side Tagging erfordert immer genau einen Preview-Container. Starte diesen als Erstes, ehe du weitermachst. Der Preview-Container hilft dir beim späteren Debuggen und wird über den Google Tag Manager ähnlich wie die GTM-Webcontainer-Preview geöffnet. (wenn du den Preview-Button vor einem Deployment drückst).
Für das Deployment des Preview-Containers brauchst du nun den im vorherigen Schritt kopierten Configurations-Token.
docker run -d --name gtm-preview -p 127.0.0.1:8079:8080 -e CONTAINER_CONFIG='aWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQa' -e RUN_AS_PREVIEW_SERVER=true gcr.io/cloud-tagging-10302018/gtm-cloud-image:stableKurz zu den Parametern des Docker CLIs:
- ‘run’ – startet einen Container
- ‘-d’ – führt einen detach durch (gibt dir also die Console frei um weiterzuarbeiten)
- ‘–name’ – legt den eindeutigen Namen des Containers fest
- ‘-p 127.0.0.1:8079:8080’ – lässt den Container auf 127.0.0.1:8079 lauschen und leitet Netzwerkanfragen an den internen Port 8080 des Containers um (Standard-Konfiguration des gtm-cloud-images)
- ‘-e’ – setzt Umgebungsvariablen innerhalb des Containers (hier der Token und die Anweisung als Preview-Server zu starten)
Wenn dieser Startvorgang erfolgreich war, startest du einen zweiten Container als Live-Version. Achte wieder auf den Configurations-Token.
docker run -d --name gtm-live -p 127.0.0.1:8080:8080 -e CONTAINER_CONFIG='aWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQaWQa' -e PREVIEW_SERVER_URL='https://preview.go2cloud.io' gcr.io/cloud-tagging-10302018/gtm-cloud-image:stable8. Test deiner Installation
Nun kannst du deine Installation testen, indem du einen Webbrowser auf https://preview.go2cloud.io/healthz bzw. https://tracking.go2cloud.io/healthz lenkst. Steht dort links oben “ok”, ist dein Google Tag Manager (GTM) Server Side Tagging nun einsatzbereit.
9. Einrichten des Server Side GTM Containers
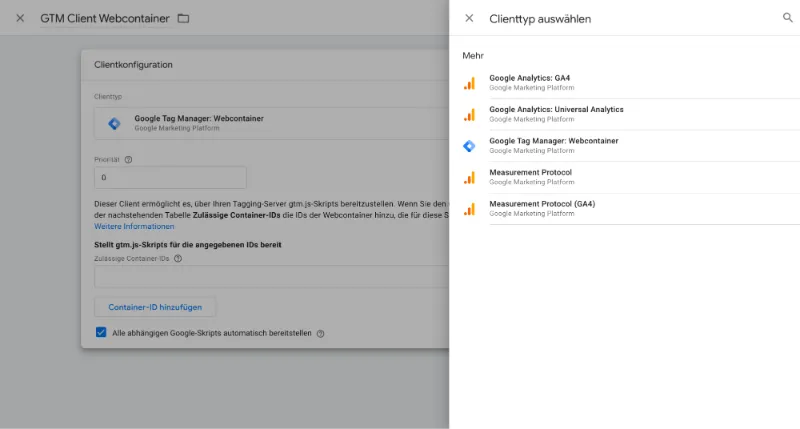
Client für den Google Tag Manager Webcontainer einrichten
Jetzt musst du deinen Server Side GTM Container noch konfigurieren. Der Server Side Tag Manager verarbeitet eingehende Requests über sogenannte Clients. Diese formen den Request so um, dass die enthaltenen Daten schließlich in einem für den Endpoint passenden Format vorliegen und weitergeleitet werden können.
Zwei Clients sind standardmäßig bereits vorhanden: ein Client für GA4 und einer für Google Analytics, doch dazu später mehr.
Denn vorausgesetzt, du hast bisher den Google Tag Manager Webcontainer genutzt und willst ihn auch weiterhin verwenden, empfiehlt es sich als Erstes zusätzlich einen Client für den Tag Manager Webcontainer einzurichten. Dieser ermöglicht es, den Webcontainer und abhängige Skripte direkt über deinen neu eingerichteten Server Side Tag Manager zu laden, statt einen Request an Google zu senden.

Klicke auf Clients und dort auf Neu, gib dem Client einen Namen und wähle unter Clientkonfiguration den Google Tag Manager: Webcontainer.
Kopiere dir die ID deines Webcontainers und füge sie unter “Zulässige Container IDs” hinzu (für die ID kannst du auch vorher eine Variable vom Typ Konstante erstellen, um sie an einer Stelle gespeichert zu haben und dann die Variable einsetzen). Setze ein Häkchen bei “Alle abhängigen Google-Skripts automatisch bereitstellen” und speichere den Client. Veröffentliche die Änderungen, indem du oben rechts auf Senden klickst.
Um zu prüfen, ob der Container tatsächlich über deinen Server Side Tag Manager ausgeliefert wird, kannst du dessen URL ergänzt mit dem Pfad /gtm.js?DEINE-GTM-WEBCONTAINER-ID aufrufen und solltest das JavaScript des Webcontainers erhalten.
Anschließend musst du das Skript aktualisieren, mit dem du den Webcontainer auf deiner Seite eingebunden hast.
Hier musst du nur den String https://www.googletagmanager.com mit der URL deines Tag Servers ersetzen.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://tracking.go2cloud.io/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABC);</script>
<!-- End Google Tag Manager -->Jetzt sollte der Tag Manager über deinen Server geladen werden.
Clients für GA4 oder Universal Analytics einrichten
Die Clients für GA4 und Universal Analytics müssen für ein Standard-Setup nicht zusätzlich konfiguriert werden.
Eine Besonderheit ist, dass die Clients standardmäßig einen neuen Cookie namens FPID zurückliefern. Dieser kommt so zum einen aus einem First-Party-Context und ist außerdem HTTP-Only. Das bedeutet, dass der Cookie nicht über JavaScript auslesbar ist: damit lässt sich das Risiko von Cross-Site-Tracking und Profilbildung minimieren, für das JavaScript-lesbare Cookies oft zweckentfremdet werden.
Darüber hinaus bieten HTTP-Only-Cookies einen Schutz vor der Intelligent Tracking Prevention, die JavaScript-lesbare Cookies überschreibt und deren Gültigkeitsdauer erheblich verkürzt.
Tags für GA4 oder Universal Analytics einrichten
Die Clients im Tag-Server beanspruchen eingehende Requests nach bestimmten Regeln für sich und verarbeiten den Request so, dass er für die Weiterleitung geeignet ist. So verarbeitet der GA4-Client Requests, die über u. a. über g/collect gesendet werden. Daraus wird dann ein Event-Data-Object gebildet, das die Parameter und Werte enthält, die von Diensten wie GA4 letztendlich benötigt werden.
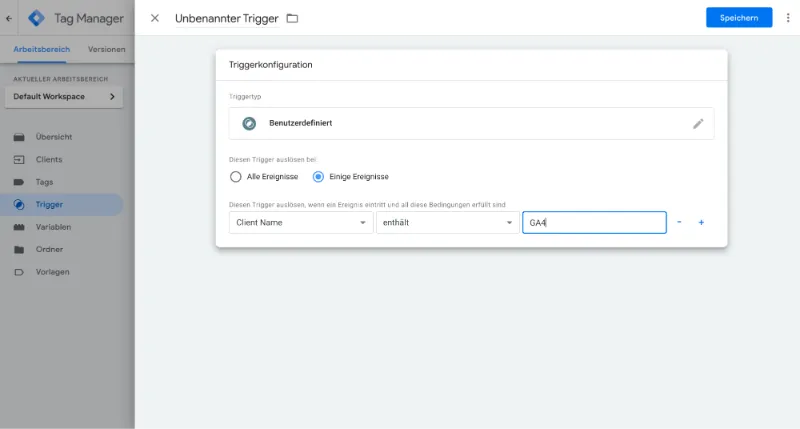
Möchtest du jetzt Daten an Analytics senden, legst du dazu im Server-Side-Container einen neuen GA-Tag an. Das Vorgehen dabei ist analog zum Anlegen von Tags im Webcontainer. Gehe dazu auf Tags, klicke auf Neu und wähle den Google Analytics: GA4-Tag und gib dem Tag einen aussagekräftigen Namen. Hier kannst du weitere Optionen einstellen, z. B. dass du die Besucher-IP-Adresse entfernen möchtest (wichtig für die DSGVO-konforme Nutzung), falls sie im Request übermittelt wurde. Jetzt benötigst du nur noch einen Trigger, der den Tag unter bestimmten Bedingungen abfeuert. Hier kannst du einfach den aus dem Webcontainer bekannten Page-View-Trigger wählen, wenn du das Tag bei jedem Page-View-Event absenden willst. Alternativ kannst du auch einen benutzerdefinierten Trigger erstellen, der immer dann aktiviert wird, wenn der Client Name wie im Beispiel GA4 ist. Der Client hinterlegt seinen Namen im erstellten Event-Data-Object und lässt sich daher für jedes GA4-relevante Tag nutzen.
Speichere die Einstellungen und veröffentliche die Änderungen über Senden.

Jetzt ist alles vorbereitet. Der Client wartet auf eingehende Requests, wird sie verarbeiten und der Trigger wird ein Tag abfeuern.
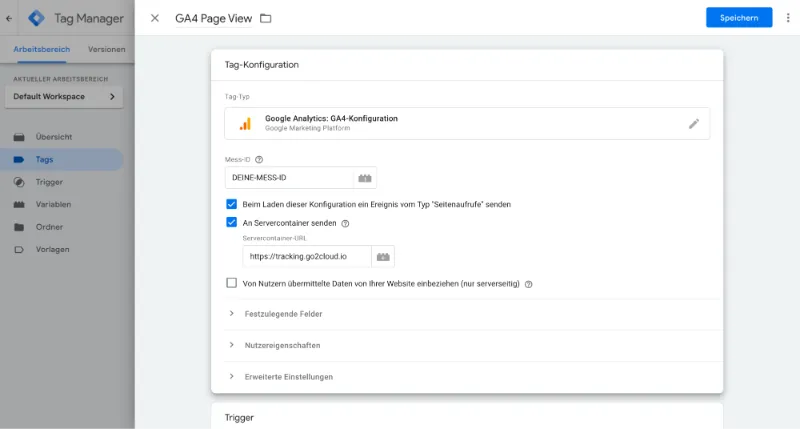
Einen letzte Umstellung muss noch gemacht werden: Damit die Requests auch an deinen Server Side Tag Manager gesendet werden, müssen die Tags im Webcontainer umgestellt werden. Wechsle also in den Tag Manager Webcontainer und wähle oder erstelle dein GA4-Pageview-Tag. Hier musst du die Option An Servercontainer senden anhaken und die URL deines Tag-Servers hinterlegen. Nachdem du die Einstellungen gespeichert und veröffentlicht hast, sollten Page Views an deinen Tagging-Server übermittelt werden. Mit den Debug-Möglichkeiten des Tag Managers kannst prüfen, ob alles funktioniert.

10. Best Practices
- Regelmäßiger Neustart der GTM Container
Google empfiehlt die Container regelmäßig zu restarten, um keine Updates des SST zu verpassen. Dazu kannst du einen Cronjob einrichten, der bspw. täglich um 3 Uhr folgendes Kommando ausführt:docker restart gtm-preview gtm-live - Let’s Encrypt automatisch erneuern
Dein SSL- Zertifikat hat eine Gültigkeit von drei Monaten. Um sich nicht ständig mit der notwendigen Erneuerung zu befassen, kannst du einen Cronjob einrichten, der regelmäßig prüft, ob das Zertifikat schon zu erneuern ist.
11. Fazit
Du hast erfolgreich Server Side Tagging mit dem Google Tag Manager implementiert. Jetzt kannst du selbst entscheiden, was mit den Daten auf deiner Seite passieren soll und IP-Adressen werden nicht mehr übermittelt. Das ist nur der Startpunkt für Server Side Tagging, das noch viel mehr Möglichkeiten bietet als die einfache Weiterleitung von Datenströmen.