Apache vHost auf Ubuntu konfigurieren
Dank vHost mehrere Webseiten auf einem Server
Apache ist eins der meist genutzten HTTP-Server-Systeme, die momentan auf dem Markt sind. Das liegt nicht nur an der einfachen Konfiguration, sondern auch an der Vielseitigkeit und Stabilität des Systems. Um eine oder mehrere Webseiten auf dem Server zu betreiben und um sicherzustellen, dass alle Domains auf den richtigen Ordner gemappt werden, gibt es so genannte vHosts, also virtuelle Hosts. Jeder vHost ist für ein Projekt, bzw. eine Webseite, zuständig und kann diese mit beliebig vielen Domains verknüpfen. Wenn mehrere Projekte auf dem Server laufen, wird für jedes ein vHost angelegt und dieser wiederum mit den nötigen Infos verknüpft. So kann ein Server mehrere Webseiten beinhalten. Die entsprechenden Domains zeigen alle auf die gleiche IP und dennoch auf unterschiedliche Webseiten, alles dank der vHosts. Wie du diese konfigurierst und einen Server für beliebig viele Webseiten erstellst, zeige ich dir heute.
Vorbereitung
Erstelle schnell einen Server mit Ubuntu 16.04/18.04 LTS bei einem Anbieter deiner Wahl – bei gridscale dauert das nur einige Sekunden. Verbinde dich anschließend mit dem Server als Root via SSH und bringe deinen Server auf den neuesten Stand. Dazu kannst du folgenden Befehl verwenden:
apt -y update && apt -y upgrade && apt -y dist-upgradeAnschließend noch schnell Apache installieren:
apt -y install apache2Wenn du jetzt die IP deines Servers in die Adressleiste deines Browsers eingibst, öffnet sich bereits die Beispielseite von Apache. An dieser Stelle kannst du alle Domains zu deinen Webseiten schon einmal auf den Server leiten. Dazu legst du bei deinem Domain-Anbieter einen A-Record und einen AAAA-Record an um sowohl IPv4- als auch IPv6-Support zu ermöglichen. Anschließend bringst du auch deinem Apache bei, sowohl auf IPv4 als auch auf IPv6 zu hören, dazu bearbeitest du folgende Datei:
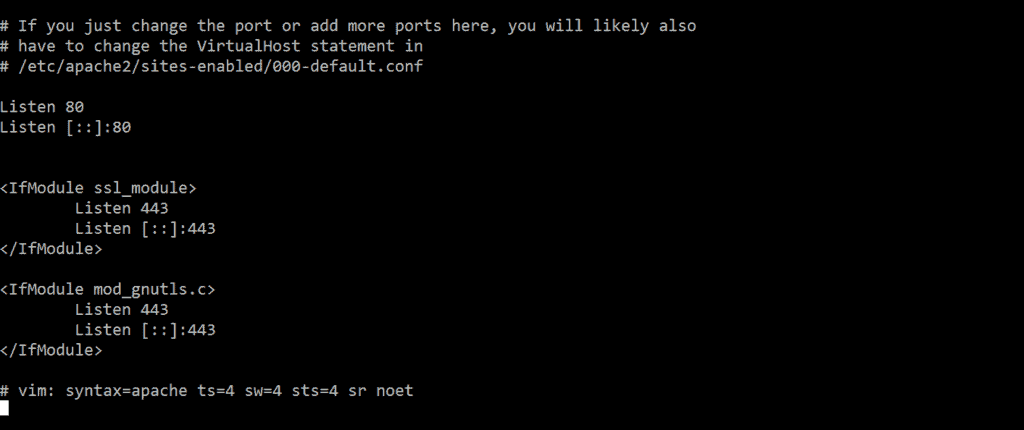
nano /etc/apache2/ports.confZusätzlich zu „Listen 80“ bzw. „Listen 443“ legst du noch die Einträge „Listen ::::80“ und „Listen ::::443“ an. Das Ganze sollte dann wie folgt aussehen:

In dem Artikel werde ich drei Webseiten anlegen. Die erste bekommt die Domain vhost1.meine-domain.tld, die zweite vhost2.meine-domain.tld usw. Alle drei Sub-Domains zeigen jetzt also via A- bzw. AAAA-Record auf meinen Server. Das funktioniert natürlich auch mit Top-Level-Domains.
Als nächstes werden die drei Webseiten angelegt, dazu erstellst du zuerst drei Ordner:
mkdir /var/www/Seite1 && mkdir /var/www/Seite2 && mkdir /var/www/Seite3Als nächstes lege ich eine einfache Webseite in jeden Ordner, die jeweils ihren eigenen Content ausgibt:
nano /var/www/Seite1/index.htmlInhalt der Datei:
<html><head><title>Seite 1</title></head><body><h1>Seite 1</h1></head></html>Das Ganze kannst du jetzt für die anderen beiden Seiten ebenfalls wiederholen.
Anschließend legst du für die Ordner noch den richtigen Owner fest:
chown www-data:www-data -r /var/www/*Wenn du jetzt noch einmal auf die Webseite deines Servers gehst, wirst du feststellen, dass sich nichts verändert hat. Das liegt daran, dass es nicht ausreicht die Webseiten anzulegen. Du musst sie zusätzlich noch in einem vHost mappen.
Bist du bereit zu starten?
Oder hast du noch Fragen? Lasse dir jetzt dein Konto erstellen oder dich in einem persönlichen Gespräch beraten.
vHost anlegen
Egal ob es um vHosts, Mods oder Configs geht, Apache legt diese im Ordner /etc/apache2/sites-available/ bzw /etc/apache2/mods-available/ usw ab. Anschließend müssen diese aktiviert werden. Einmal aktiviert, wird ein Link im Ordner /etc/apache2/sites-enabled/ bzw /etc/apache2/mods-enabled/ hinterlegt. Die jeweils aktuell aktivierten Mods und vHosts cached Apache beim Start was dazu führt, dass nach jeder Aktivierung ein Reload von Apache stattfinden muss, damit dieser Wirkung zeigt.
Aber eins nach dem anderen. Wechsel in deiner Konsole zu /etc/apache2/sites-available/
cd /etc/apache2/sites-available/ && llJetzt werden dir zwei Beispiel-Konfigurationen angezeigt, die eine für HTTP und die andere für HTTPS. Diese kannst du dir gerne mal anschauen, für dieses Tutorial benötigen diese jedoch nicht, weshalb du sie löschen kannst. Vorher solltest du sie aber noch für Apache deaktivieren:
a2dissite 000-default.conf && a2dissite default-ssl.conf && rm -r 000-default.conf default-ssl.confLege jetzt deine eigene Conf mit folgendem Inhalt an:
nano /etc/apache/sites-available/seite1.conf
<VirtualHost vhost1.meine-domain.tld:80>
ServerName vhost1.meine-domain.tld
#Den folgenden Eintrag brauchst du nur, wenn du einen Top-Level-Domain verwenden willst oder mehrere Domains auf dieses Projekt zeigen (.com, .de, .net, …):
#ServerAlias www.meine-domain.tld
ServerAdmin webmaster@vhost1.meine-domain.tld #trage hier eine echte Adresse ein
DocumentRoot /var/www/Seite1
ErrorLog ${APACHE_LOG_DIR}/vhost1_error.log
CustomLog ${APACHE_LOG_DIR}/vhost_access.log
</VirtualHost>Die Datei kannst du jetzt einfach kopieren. Anschließend tauscht du den Pfad und die Domain entsprechend für die weiteren vHosts aus.
cp /etc/apache2/sites-available/seite1.conf /etc/apache2/sites-available/seite2.confWenn du fertig bist, solltest du im Ordner /etc/apache2/sites-available/ für jedes deiner Projekte eine Config-Datei haben. In diesen Dateien sollten für jedes Projekt der entsprechende Document Root festgelegt und alle dazugehörigen Domains aufgelistet sein.
Wenn du soweit bist, aktiviere die einzelnen vHosts:
a2ensite seite1 seite2 seite3 && service apache2 restartZur Erklärung: a2ensite -> Apache 2 enable Site; seite1 -> /etc/apache2/sites-available/seite1.conf;
Jetzt kannst du die Domains nacheinander in deinen Browser eingeben und solltest auf die richtige Seite weitergeleitet werden. Allerdings immer nur auf den unsicheren HTTP Port 80. Um jetzt alle Anfragen auf HTTPS automatisch umzuleiten, kannst du entweder manuell einen Rewrite konfigurieren oder Let’s Encrypt die Arbeit übernehmen lassen. Ich schlage vor, du nimmst den einfachen Weg und anschließend zeige ich dir, was genau passiert ist.
Let’s Encrypt
Als erstes installierst du dir Let’s Encrypt und das Apache2-Plugin:
apt -y install python-letsencrypt-apacheIm nächsten Schritt ist es wichtig, dass du ALLE Domains, die auf diesem Server liegen und ALLE Sub-Domains angibst. Das kann unter Umständen ziemlich viel werden:
letsencrypt --apache -d vhost1.meine-domain.tld -d vhost2.meine-domain.tld -d vhost3.meine-domain.tldSolltest du Top-Level Domains nutzen, sind es sogar doppelt so viele Einträge:
letsencrypt --apache -d meine-erste-domain.tld -d www.meine-erste-domain.tld -d meine-zweite-domain.tld -d www.meine-zweite-domain.tld -d meine-dritte-domain.tld -d www.meine-dritte-domain.tldJetzt wird Let’s Encrypt dich nach deiner E-Mail-Adresse fragen. Dies sollte eine E-Mail-Adresse sein, die du regelmäßig überprüfst, da hier wichtige Infos und Benachrichtigungen zugestellt werden, zum Beispiel der baldige Auslauf der Gültigkeit deines Zertifikats.
Anschließend wirst du gebeten die AGBs zu akzeptieren. Im letzten Schritt legst du fest, dass Let’s Encrypt den Webserver „Secure“ konfigurieren soll. Das bedeutet, dass Let’s Encrypt in unserem Auftrag unsere vHosts so umbaut, dass sie automatisch auf den HTTPS Port 443 weiterleiten und damit alle Anfragen, egal ob HTTP oder HTTPS, über HTTPS abgearbeitet werden.
Nach kurzer Wartezeit sollte Let’s Encrypt dir zu deinem neuen Zertifikat gratulieren. Und die Konfiguration ist damit abgeschlossen.
Lass mich dir zeigen, was Let’s Encrypt mit unseren vHosts gemacht hat.
Öffne dazu deine zuvor erstellten Config-Dateien:
nano /etc/apache2/sites-available/seite1.confWie du hier sehen kannst, hat Let’s Encrypt an das Ende der Datei eine RewriteRule angelegt:
RewriteEngine on
RewriteCond %{SERVER_NAME} =vhost1.meine-domain.tld
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,QSA,R=permanent]Zur Erklärung: „RewriteEngine on“ schaltet das Rewrite-Modul, dass für das Umschreiben der URLs zuständig ist, an bzw. aus.
„RewriteCond“ ist die Bedingung, die erfüllt sein muss, damit die Regel eintritt. In diesem Fall soll der ServerName vhost1.meine-domain.tld sein.
„RewriteRule“ trifft die Regel zu wird jetzt die URL wie folgt neu zusammengestellt: https://[ServerName]/[AllesWasVorherHinterDemServerNamenGestandenHat]
Schreibst du jetzt also http://vhost1.meine-domain.tld/DasIstEinTest in die Adresszeile deines Browsers und schickst die Anfrage ab, wirst du weitergeleitet an https://vhost1.meine-domain.tld/DasIstEinTest.
Wenn du dir die anderen vHost Configs anschaust, wirst du feststellen, dass das mit jeder von dir angelegten Config gemacht wurde, außerdem wurden zu deinen Configs auch noch neue mit der Endung -le-ssl.conf erstellt. Öffne die erste und sieh sie dir an:
nano /etc/apache2/sites-available/seite1-le-ssl.confWie du bereits in den ersten zwei Zeilen erkennst, geht es hier um die HTTPS-Anfragen auf dem Port 443. Alle Angaben aus der ursprünglichen Config wurden übernommen. Außerdem wurden noch ein paar weitere Einträge hinzugefügt.
SSLCertificateFile /etc/letsencrypt/live/vhost1.meine-domain.tld/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/ vhost1.meine-domain.tld /privkey.pem
Include /etc/letsencrypt/options-ssl-apache.confHier wird festgelegt mit welchem Zertifikat dein Server sich dem Browser gegenüber zertifizieren soll. Außerdem wird die /etc/letsencrypt/options-ssl-apache.conf noch zur Config miteingefügt. Diese enthält weitere Parameter, die allgemein gültig für SSL-Verbindungen mit Servern mit Let’s Encrypt-Zertifikaten sind.
Beachte bitte, dass du nach jeder Änderung an einem VHOST, Apache2 die Configs neu einlesen muss.
service apache2 reloadZusammenfassung
vHosts sind relativ einfach zu erstellen und bieten die Möglichkeit, Abfragen an den Server mit verschiedenen Domains den richtigen Webseiten zuzuordnen. Außerdem werden mit ihnen die einzelnen Webseiten konfiguriert, beispielsweise Weiterleitungen oder ServerAlias.